Salesforce Canvas App enables you to easily integrate a third-party application. Canvas is a set of tools and JavaScript APIs that you can use to expose an application as a canvas app. This means you can take your new or existing applications and make them available to your users as part of their Salesforce experience.
In this Canvas App we will using Node.js app hosted on localhost with access method as Signed Request (Post). Refer blog to create a node.js app hosted on localhost.
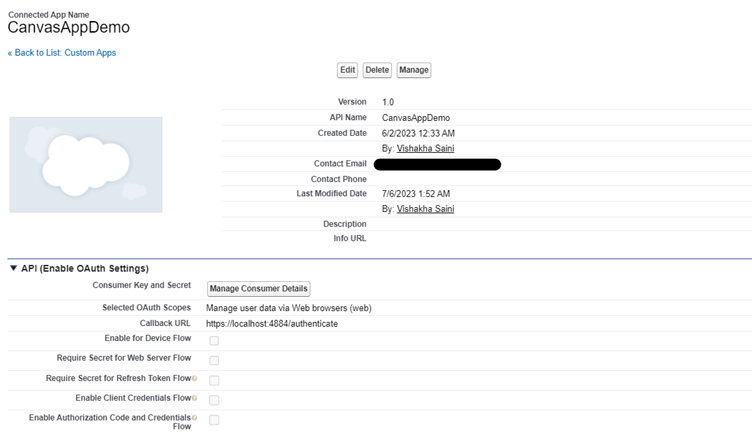
1. Create a Connected app in Salesforce. Navigate to Setup –> App Manager –> Create a New Connected app
2. In Callback URL field, give your localhost URL

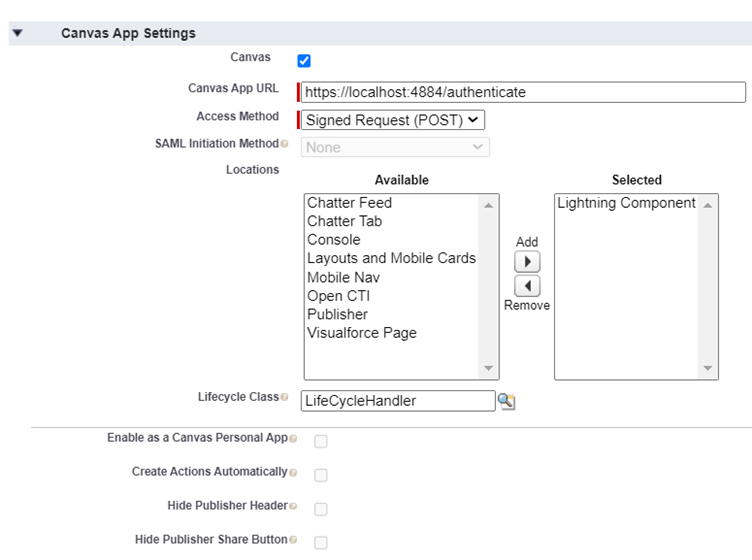
3. In Canvas app settings section, select Canvas
4. In Canvas app URL field, enter your localhost URL
5. In access method, select Signed Request (Post)

6. Enable Security for Canvas App
- Under OAuth Policies
- Permitted Users – Select Admin approved users are pre-authorized
- Select App Permissions – Select Manage user data via Web browsers
- Grant permission of canvas connected app to profile
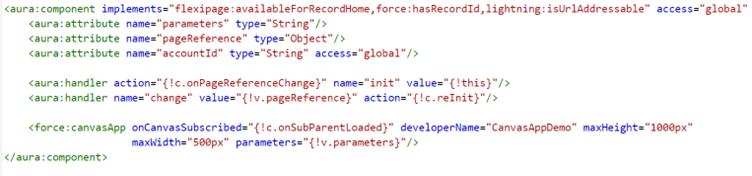
7. Embed the Salesforce Canvas App in a lightning component

Resources : Salesforce Canvas App Documentation