This post is about the communication between Salesforce Canvas and Third Party App – how to pass parameter from Salesforce Canvas app to Third Party App and pass data back to Salesforce. To pass context information we will be using Canvas Lifecycle handler class which will implement Canvas.CanvasLifecycleHandler interface. You must implement the excludeContextTypes() and onRender() methods.
Checkout the below post to create a connected app in salesforce, node.js app and integrate it in Salesforce using Salesforce Canvas Integration
- Create connected app in Salesforce
- Create a node.js app
- Salesforce Canvas App Integration with Nodejs Application
Add Custom Parameters to Context
1. Create a class that will implement Canvas.CanvasLifecycleHandler interface
2. Use onRender() method to add custom parameters to context
public void onRender(Canvas.RenderContext renderContext)
{
//Get the Environment context from the RenderContext
Canvas.EnvironmentContext env = renderContext.getEnvironmentContext();
//Get current custom params
Map<String, Object> currentParams = (Map<String, Object>)JSON.deserializeUntyped(env.getParametersAsJSON());
String accountId = (String)currentParams.get('accountId');
Account account = [SELECT Name from Account WHERE id = :accountId];
//Add the parameters in the currentParams
currentParams.put('clientFirstName', account.Name);
//setting the new currentParams into the environment variable of the signed request.
env.setParametersAsJSON(JSON.serialize(currentParams));
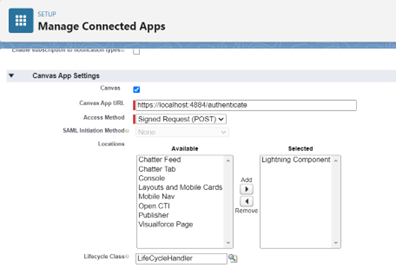
}3. Associate this CanvasLifecycleHandler class with your canvas app in Lifecycle Class

4. In your node.js app, retrieve this parameter using sr.context.environment.parameters.clientFirstName
<!DOCTYPE html>
<html>
<head>
<title><%- title %></title>
<script type="text/javascript" src="/canvas-sdk/js/canvas-all.js"></script>
<script src="https://code.jquery.com/jquery.js"></script>
<script>
$(document).ready(function () {
sr = <%- signedRequestJson %>;
$('#myAcct').html(sr.context.environment.parameters.clientFirstName);
$('#myOwner').html("Account Name: "+sr.context.environment.parameters.clientFirstName);
$('#quoteLbl').html("Back");
});
</script>
</head>
<body>
<h1 style="color:hsl(13, 89%, 25%);">Salesforce Canvas Integration with Node js Application</h1>
<div id="container">
<div >
<h3><div id="myAcct"></div></h3>
</div>
<h4><div id="myOwner"></div></h4>
<br>
<br>
<div style="float:left">
<button id="btn1" onclick="clickHandler()"><div id="quoteLbl"></div></button>
</div>
</div>
</body>
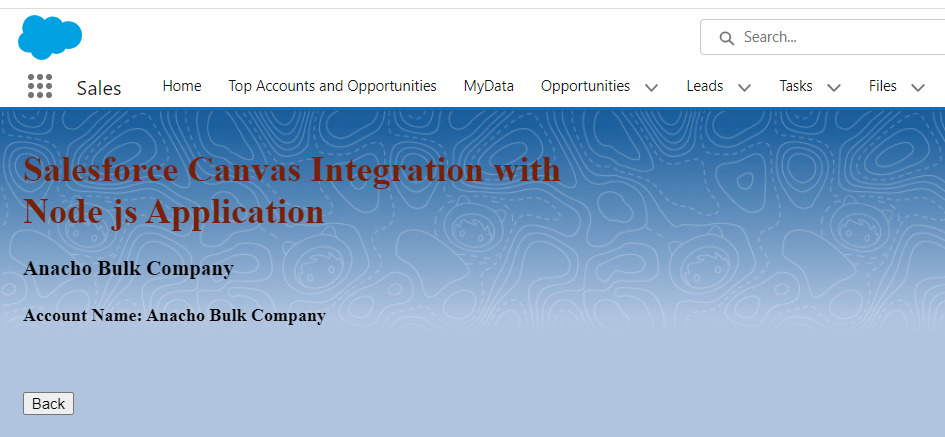
</html>5. Below is the sample Canvas app in which account name is passed as parameter in context and render in node.js app

Pass data back to Salesforce from Node.js Canvas app
1. Import the Canvas SDK in your node.js app
2. Use Sfdc.canvas.client.publish() method to publish events from node.js app
3. In the below example, event is published on click of ‘Back’ button in canvas node.js app
<!DOCTYPE html>
<html>
<head>
<title><%- title %></title>
<script type="text/javascript" src="/canvas-sdk/js/canvas-all.js"></script>
<script src="https://code.jquery.com/jquery.js"></script>
<script>
let sr;
let clickHandler = function() {
Sfdc.canvas.client.publish(sr.client, {
name: "finish",
payload:{}
});
}
$(document).ready(function () {
sr = <%- signedRequestJson %>;
$('#myAcct').html(sr.context.environment.parameters.clientFirstName);
$('#myOwner').html("Account Name: "+sr.context.environment.parameters.clientFirstName);
$('#quoteLbl').html("Back");
});
</script>
</head>
<body>
<h1 style="color:hsl(13, 89%, 25%);">Salesforce Canvas Integration with Node js Application</h1>
<div id="container">
<div >
<h3><div id="myAcct"></div></h3>
</div>
<h4><div id="myOwner"></div></h4>
<br>
<br>
<div style="float:left">
<button id="btn1" onclick="clickHandler()"><div id="quoteLbl"></div></button>
</div>
</div>
</body>
</html>4. In Salesforce aura component, add window event listener to listen to this event
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId,lightning:isUrlAddressable" access="global" >
<force:canvasApp onCanvasSubscribed="{!c.onSubParentLoaded}" developerName="CanvasAppDemo" maxHeight="1000px" maxWidth="500px" parameters="{!v.parameters}"/>
</aura:component>({
onSubParentLoaded: function(component,event)
{
window.addEventListener('message', function(event)
{
let data = JSON.parse(event.data);
if(data.targetModule === 'Canvas' && data.body && data.body.event && data.body.event.name === 'finish')
{
alert('Inside salesforce - event : ' + data.body.event.name);
//code logic
}
});
}
})Resource : Customizing Your App Lifecycle